
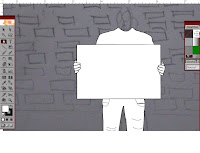
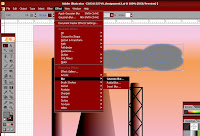
First, I used my sketch and trace all the main shapes.
---------------------------------------------------------------
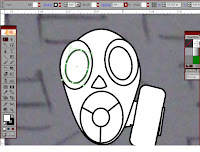
2.




Then I moved on to the man with the gas mask. In this process, I used basic tools ; pen tool to trace the shape, rectangle tool for the sign board that he is holding and ellipse tool to create the gas mask.
---------------------------------------------------------------
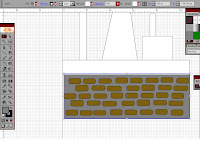
3.

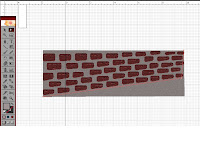
For the brick wall, I started by using rounded rectangle shape and regular rectangle as the background.

Then, I filled the background with grey and all the bricks with dark brown.


To create the brick wall effect, first i select the brick wall (all component) and used the smudge stick effect. Then, I selected all the bricks and used the craquelure effect.

Lastly, I've arrange the rectangle to make the view.
---------------------------------------------------------------
4.

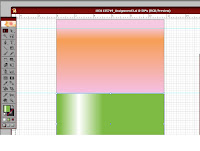
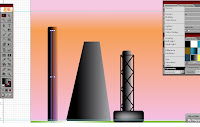
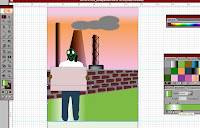
Next step, I filled my layout with different gradients just like the picture.

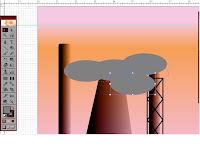
Then I filled the factory components with basic grey and set the transparency to luminosity.


I created the smokes using ellipse tool. I copied it three times and blend it together. Then, I used the Gaussian Blur to create the smoke effect .
---------------------------------------------------------------
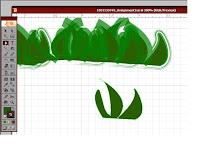
5.

For the next step, I filled the man with the gas mask with colors.


To create the grass, I used pen tool to do the shapes. Then, I used marker which is a brush effect. I've copied it and align it in a straight line.
---------------------------------------------------------------
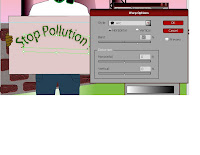
6.



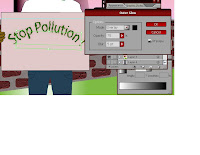
Next, I added text into the sign board. I used the warp options, Arc for this text. Then I used the roughen effect and the outer glow to make it more realistic.

I applied similar effects on other texts at the bottom of the poster.
---------------------------------------------------------------
7.
And finally, this is my finished product.

No comments:
Post a Comment