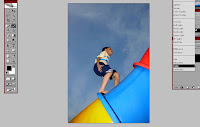
First, I need to change the blue sky to grayscale. I create a new layer and choose the 'color' selection.


I used the Brush Tool and applied it on the sky. This will turn its color to grayscale. Make sure the brush color is in default mode.
 Step 2
Step 2Next, I used the Hue/ Saturation adjustment to change the color of the image. In this image, I decrease the tone color a little bit.

Here you can see the difference


Step 3
Lastly, I changed some of the colors in the image. In this step, I've applied the same technique in step 1 (new layer and 'color' selection). Then I use the Brush Tool and choose colors to make changes.

This is the Final Image

No comments:
Post a Comment